LikeBox yang akan muncul berbentuk popup tentu sangat membantu untuk menambah like pada fanspage
Cara Memasang Widged Likebox Fanspage Melayang atau PopUp pada Blog
Pertama anda harus memiliki fanspage dan membuat plugin fanspage. Untuk cara membuat plugin fanspage bisa lihat di tutorial ini Membuat Box Plugin Fanspage untuk Blog
Jika sudah, masuk ke dashboard blog kalian
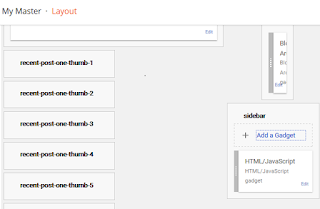
Masuk ke Layout, tempat terserah/dimana saja bisa, lalu add a gadged
Sebenarnya selain di layout, kode widged bisa dipasang di pengaturan template langsung sesuka kalian. Kenapa di layout? karena untuk mempermudah pemasangan
Lalu pilih HTML/javascript
Pastekan kode dibawah ini
<style type=’text/css’>
#kotak-facebook {
position:fixed !important;
position:absolute; /* IE6 */
bottom:-1000px;
right:40%;
margin:0px 0px 0px -182px;
width:310px;
height:auto;
padding:16px;
-webkit-box-shadow: 0px 0px 7px #222;
-moz-box-shadow: 0px 0px 7px #222;
box-shadow: 0px 0px 7px #222; background-color:#FFFFFF; font:normal 1em Cambria,Georgia,Serif;
color:#111;
</style>
<script type=’text/javascript’>
$(window).bind(“load”, function() {
// animasikan nilai top saat halaman telah selesai dimuat
$(‘#kotak-facebook’).animate({bottom:”50px”}, 1000);
// hilangkan kotak pesan saat tombol (x) di klik
$(‘a.close’).click(function() {
$(this).parent().fadeOut();
return false;
});
});
</script>
<div id=’kotak-facebook’>
<!– Mulai –!>
<div class=”fb-page” data-href=”https://www.facebook.com/My-Master-1207967122547144/” data-tabs=”timeline” data-small-header=”false” data-adapt-container-width=”true” data-hide-cover=”false” data-show-facepile=”true”><blockquote cite=”https://www.facebook.com/My-Master-1207967122547144/” class=”fb-xfbml-parse-ignore”><a href=”https://www.facebook.com/My-Master-1207967122547144/”>My Master</a></blockquote></div>
<!– Selesai –!>
<a class=’close’ href=’#’>×</a></div>
Keterangan
right : posisi penempatan widged
width : panjang widged
height : lebar widged
padding : jarak antara garis border dengan kotak widged fanspage
Kode bewarna biru silahkan di ganti dengan kode plugin fanspage kalian. Tutorial cara membuatnya bisa dilihat di awal artikel ini tadi, atau klik saja langsung disini Membuat Box Plugin Fanspage untuk Blog
Apabila sudah selesai, silahkan disave
Maka hasilnya akan seperti ini