Membuat page daftar isi pada blog fast loading, ringan, terbaru dan tentunya responsif.
Sitemap Blog Responsif Terbaru
Pertama tama silahkan kalian buat pages terlebih dahulu
Jangan lupa dikasih judul (daftar isi blog saya/terserah kalian)
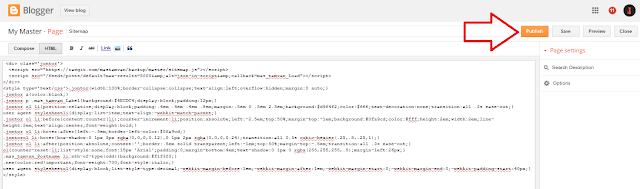
Klik menu HTML
Pastekan kode sitemap berikut, lalu simpan dengan klik opsi publish
<div class=’jontor’>
<script src=”https://rawgit.com/mastamvan/backup/master/sitemap.js”></script>
<script src=”/feeds/posts/default?max-results=5000&alt=json-in-script&callback=mas_tamvan_Load”></script>
</div>
<style type=’text/css’>.jontor{width:100%;border-collapse:collapse;text-align:left;overflow:hidden;margin:0 auto;}
.jontor a{color:black;}
.jontor p .mas_tamvan_Label{background:#4ECDC4;display:block;padding:12px;}
.jontor ol li{position:relative;display:block;padding:.4em .4em .4em .8em;margin:.5em 0 .5em 2.5em;background:#d9f4f2;color:#666;text-decoration:none;transition:all .3s ease-out;}
user agent stylesheetli{display:list-item;text-align:-webkit-match-parent;}
.jontor ol li:before{content:counter(li);counter-increment:li;position:absolute;left:-2.5em;top:50%;margin-top:-1em;background:#0fa9cd;color:#fff;height:2em;width:2em;line-height:2em;text-align:center;font-weight:bold;}
.jontor ol li:hover:after{left:-.5em;border-left-color:#0fa9cd;}
.jontorol li:hover{box-shadow:0 1px 3px rgba(0,0,0,0.12),0 1px 2px rgba(0,0,0,0.24);transition:all 0.3s cubic-bezier(.25,.8,.25,1);}
.jontor ol li:after{position:absolute;content:”;border:.5em solid transparent;left:-1em;top:50%;margin-top:-.5em;transition:all .3s ease-out;}
ol{counter-reset:li;list-style:none;font:15px ‘Arial’;padding:0;margin-bottom:4em;text-shadow:0 1px 0 rgba(255,255,255,.5);margin-left:26px;}
.mas_tamvan_Postname li:nth-of-type(odd){background:#f1f3f3;}
.new{color:red!important;font-weight:700;font-style:italic;}
user agent stylesheetol{display:block;list-style-type:decimal;-webkit-margin-before:1em;-webkit-margin-after:1em;-webkit-margin-start:0;-webkit-margin-end:0;-webkit-padding-start:40px;}
</style>
<script src=”https://rawgit.com/mastamvan/backup/master/sitemap.js”></script>
<script src=”/feeds/posts/default?max-results=5000&alt=json-in-script&callback=mas_tamvan_Load”></script>
</div>
<style type=’text/css’>.jontor{width:100%;border-collapse:collapse;text-align:left;overflow:hidden;margin:0 auto;}
.jontor a{color:black;}
.jontor p .mas_tamvan_Label{background:#4ECDC4;display:block;padding:12px;}
.jontor ol li{position:relative;display:block;padding:.4em .4em .4em .8em;margin:.5em 0 .5em 2.5em;background:#d9f4f2;color:#666;text-decoration:none;transition:all .3s ease-out;}
user agent stylesheetli{display:list-item;text-align:-webkit-match-parent;}
.jontor ol li:before{content:counter(li);counter-increment:li;position:absolute;left:-2.5em;top:50%;margin-top:-1em;background:#0fa9cd;color:#fff;height:2em;width:2em;line-height:2em;text-align:center;font-weight:bold;}
.jontor ol li:hover:after{left:-.5em;border-left-color:#0fa9cd;}
.jontorol li:hover{box-shadow:0 1px 3px rgba(0,0,0,0.12),0 1px 2px rgba(0,0,0,0.24);transition:all 0.3s cubic-bezier(.25,.8,.25,1);}
.jontor ol li:after{position:absolute;content:”;border:.5em solid transparent;left:-1em;top:50%;margin-top:-.5em;transition:all .3s ease-out;}
ol{counter-reset:li;list-style:none;font:15px ‘Arial’;padding:0;margin-bottom:4em;text-shadow:0 1px 0 rgba(255,255,255,.5);margin-left:26px;}
.mas_tamvan_Postname li:nth-of-type(odd){background:#f1f3f3;}
.new{color:red!important;font-weight:700;font-style:italic;}
user agent stylesheetol{display:block;list-style-type:decimal;-webkit-margin-before:1em;-webkit-margin-after:1em;-webkit-margin-start:0;-webkit-margin-end:0;-webkit-padding-start:40px;}
</style>
Untuk melihat hasilnya, klik View
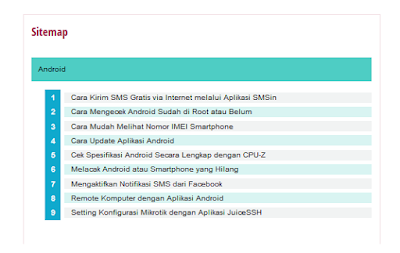
Hasilnya seperti ini :D. Fast loading dan responsif
Kalian bisa menempatkan page sitemap ini pada sidebar blog









thanks tutornya gan 😀
mantap gan 😀
Ini yang ane cari, thx bro.. work (y) nice inpo.
Sangat bermanfaat gan artikelnya ana cobain nih.
kemarin cari-cari sitemap, tapi gak nemu yang dibagi persub judulnya gitu..
pas banget dikasih tahu disini..
mohon izin tuk dicoba ya code buat sitemap blog responsif.
Mantap Gan